Mengenal Elemen pada HTML
Didalam HTML itu sendiri terdapat struktur dan beberapa elemen di di dalamnya, saya akan coba menjabarkan elemen-elemen itu dan menerapkannya pada text editor. pada setiap elemen HTML terdapat dua tag, yaitu tag pembuka <> dan tag penutup </> berikut akan saya jelaskan fungsi dan cara penulisan tag elemen.
DOCTYPE
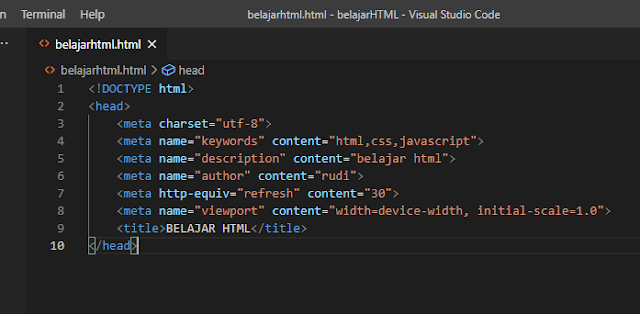
<!doctype html> = documen type declaration adalah sebuah keterangan yang ditulis untuk memberitahu web browser tentang aturan penulisan dari dokumen yang sedang ditampilkan.
HEAD
<head></head> = elemen HTML yang berfungsi sebagai tempat untuk meletakkan metadata yaitu informasi-informasi halaman web yang tidak ditampilkan pada halaman tersebut. elemen ini sangat penting dan menjadi salah satu syarat minimal dalam struktur global HTML yang ada di W3C.
TITLE
<title></title> = elemen title berfungsi untuk membuat title atau judul yang tampil pada title bar di web browser seperti chrome, firefox dan lainnya. jadi judul tersebut tidak akan tampil di halaman web
Meta
<meta> = Elemen meta digunakan untuk menentukan set karakter, deskripsi halaman, kata kunci, penulisan dokumen, dan pengaturan viewport.
<meta charset="utf-8"> = Menentukan set karakter yang digunakan.
<meta name="keywords" content="html,css,javascript"> = Menentukan kata kunci untuk mesin pencari.
<meta name="description" content="belajar html"> =Menentukan deskripsi halaman web
<meta name="author" content="rudi"> =Menentukan penulis halaman
<meta http-equiv="refresh" content="30"> = Merefresh halaman setiap 30detik
<meta name="viewport" content=width="device-width, initial-scale=1.0"> =Mengatur viewport agar situs terlihat bagus/proposional di semua perangkat.
(contoh Script akan dijelaskan pada tahap alur pembuatan JavaScript)
Base
<base> = digunakan untuk menentukan URL atau target untuk semua URL relative dalam sebuah halaman.
Style
<style> = digunakan untuk menentukan informasi style pada suatu halaman web.









Tidak ada komentar:
Posting Komentar